ulthon_admin
欢迎
目录和文件规范
系统架构
命名规范
php-cs-fixer
public/static目录规范
app/common目录规范
数据库规范
CURD
生成方案
CURD命令行
SCHEME机制
表结构
数据库迁移代码
CURD 命令使用指南与 Scheme 机制详解
最佳实践
数据库自动缓存
视图
包含文件
后台兼容接口请求
后台菜单导入导出
权限的用法
table数据表格
cols
operat
_if
auth
titleField
field
tab
edit
selectList
valueParser
trueHide
fieldFormat
templet
defaultValue
search相关
time
defaultSearchValue
size
defaultToolbar
init
formFullScreen
toobar
limit
modifyReload
控制器
CURD方法
导出
控制器通用验证
dataBrage向js传递参数
组件控件
select
下拉菜单option拼接
lay-submit
paste-text粘贴
multiple-columns
editor
data-upload上传
tag-input标签输入
property-input动态字段输入
data-date时间控件参数
table-data列表选择器
city-picker城市选择器
copy-text
全局监听组件
data-request
data-open
内置定时器
并发模式
重置密码
系统配置
PHP助手函数
sysconfig
JS助手函数
checkMobile
empty
open 弹框
叠加loading
getDataBrage
getQueryVariable
扩展机制
事件扩展
实现事件
执行事件
事件列表
AdminLayoutRequireAfter
LoadMigrationFiles
AdminLoginIndex
AdminLoginForget
AdminLoginType
AdminMenuTab
AdminLayoutRequireBefore
自动更新
性能优化
精简代码
关闭数据库日志驱动
皮肤
正常
科幻
其他
切换模块时直接切换内容
关闭上传文件注入检测
代码编译原理
接入workerman和命令参数
升级TP6.1
Request的默认过滤
异步引入全局script
线上安装脚本
兼容PHP8.1
效果预览

代码
<div class="layui-form-item"><label class="layui-form-label">产地</label><div class="layui-input-block"><input class="layui-input" name="from_area" data-toggle="city-picker" lay-verify="required" value="{$row.from_area|default=''}" type="text" data-level="" readonly data-field-code="0" data-field-name-province="0" ></div></div>
使用方法
给input增加data-toggle="city-picker"属性即可。
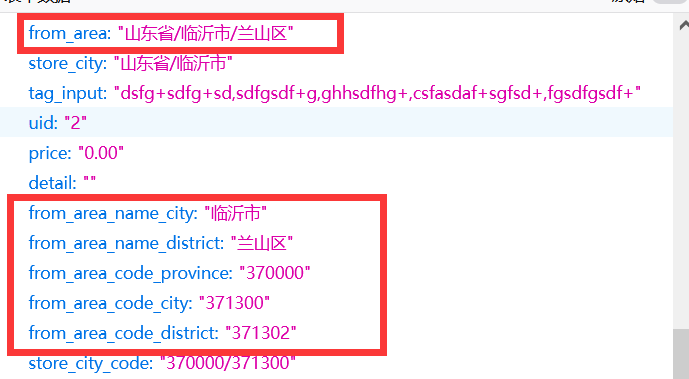
一般无需其他方法,需要注意的是,提交的时候,不仅仅提交from_area字段,还会多出许多字段:各级的名称和代码。
可以设置不需要提交其他的字段。
注意设置
readonly
data-field-code=”0”
不提交城市代码,如果不设置,提交格式:370000/371300/371301
data-field-name-province=”0”
不提交省份的名称,但是会提交省份的代码。
规则
- data-field-name-province 省份名称
- data-field-name-city 城市名称
- data-field-name-district 区县名称
- data-field-code-province 省份代码
- data-field-code-city 城市代码
- data-field-code-district 区县代码
city-picker
更多设置参考js库:city-picker http://tshi0912.github.io/city-picker/
原文标题:city-picker城市选择器
原文文档:ulthon_admin
原文地址:https://doc.ulthon.com/read/augushong/ulthon_admin/city-picker/zh-cn/2.x.html
原文平台:奥宏文档
2.x