ulthon_admin
欢迎
目录和文件规范
系统架构
命名规范
php-cs-fixer
public/static目录规范
app/common目录规范
command tools 规范
数据库规范
CURD
生成方案
CURD命令行
SCHEME机制
表结构
数据库迁移代码
CURD 命令使用指南与 Scheme 机制详解
最佳实践
数据库自动缓存
数据库调试
视图
包含文件
后台兼容接口请求
后台菜单导入导出
权限的用法
table数据表格
cols
operat
_if
auth
titleField
field
tab
edit
selectList
valueParser
trueHide
fieldFormat
templet
defaultValue
search相关
time
defaultSearchValue
size
defaultToolbar
init
formFullScreen
toobar
limit
modifyReload
控制器
CURD方法
导出
控制器通用验证
dataBrage向js传递参数
组件控件
select
下拉菜单option拼接
lay-submit
paste-text粘贴
multiple-columns
editor
data-upload上传
tag-input标签输入
property-input动态字段输入
data-date时间控件参数
table-data列表选择器
city-picker城市选择器
copy-text
全局监听组件
data-request
data-open
内置定时器
并发模式
重置密码
系统配置
PHP助手函数
sysconfig
JS助手函数
checkMobile
empty
open 弹框
叠加loading
getDataBrage
getQueryVariable
扩展机制
事件扩展
实现事件
执行事件
事件列表
AdminLayoutRequireAfter
LoadMigrationFiles
AdminLoginIndex
AdminLoginForget
AdminLoginType
AdminMenuTab
AdminLayoutRequireBefore
自动更新
性能优化
精简代码
关闭数据库日志驱动
皮肤
正常
科幻
其他
切换模块时直接切换内容
关闭上传文件注入检测
代码编译原理
接入workerman和命令参数
升级TP6.1
Request的默认过滤
异步引入全局script
线上安装脚本
兼容PHP8.1
动态生成下拉菜单时的拼接
有时候我们希望下拉菜单不仅仅显示title这一个数据,这时候可以在ea.listen()之前给对应select设置一个回调函数.
例子
add: function () {$('select[name="field_id"]').data('template',function(data,fields){return data['title']+'('+data['unit']+')';})ua.listen();},
需要在form表单中,对select设置field字段:
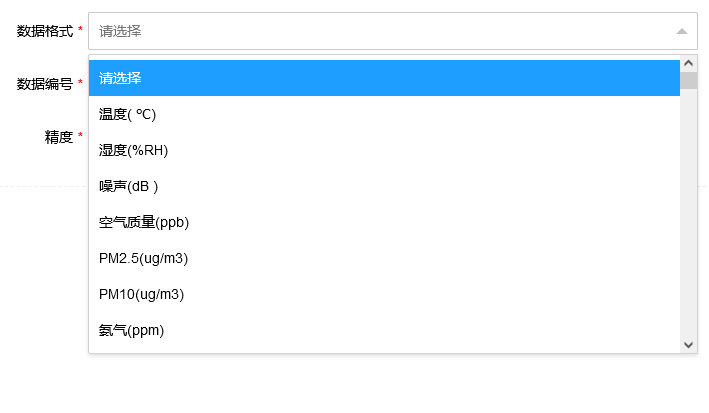
<div class="layui-form-item"><label class="layui-form-label">数据格式</label><div class="layui-input-block"><select name="field_id" lay-verify="required" data-select="{:url('data.field/index')}" lay-search data-fields="id,title,unit" ></select></div></div>
注意,
data-fields填写了三个字段,可以根据需要天蝎更多
最终效果如下:
PHP生成下拉菜单时的拼接
使用PHP生成下拉菜单时,没有依赖其他代码逻辑,直接在对应代码修改即可.
当使用表关联并且设置了下拉菜单字段时,会生成这样的代码:
控制器
注意看,这里向试图传递了一个列表.
public function __construct(App $app){parent::__construct($app);$this->model = new \app\admin\model\FarmSensorFormat();$this->assign('getFarmSensorFunctionList', $this->model->getFarmSensorFunctionList());// ...}
模型
在模型里查询这样一个列表
public function getFarmSensorFunctionList(){return \app\admin\model\FarmSensorFunction::column('title', 'id');}
我们可以把这个查询改成正常的
select查询
public function getFarmSensorFunctionList(){return \app\admin\model\FarmSensorFunction::select()}
视图
生成的视图是这样
<div class="layui-form-item"><label class="layui-form-label">传感器类型</label><div class="layui-input-block"><select name="function_id" lay-verify="required" data-value="{$Request.param.function_id}"><option value=''></option>{foreach $getFarmSensorFunctionList as $k=>$v}<option value='{$k}' {in name="k" value="$row.id"}selected=""{/in} >{$v}</option>{/foreach}</select></div></div>
我们可以把这段循环改成
select之后的数据循环
{foreach $getFarmSensorFunctionList as $k=>$v}<option value='{$v.id}' {in name="$v.id" value="$row.id"}selected=""{/in} >{$v.title}({$v.unit})</option>{/foreach}
原文标题:下拉菜单option拼接
原文文档:ulthon_admin
原文地址:https://doc.ulthon.com/read/augushong/ulthon_admin/61a5e3fe49c4c/zh-cn/2.x.html
原文平台:奥宏文档
2.x