ulthon_admin
欢迎
目录和文件规范
系统架构
命名规范
php-cs-fixer
public/static目录规范
app/common目录规范
数据库规范
CURD
生成方案
命令行
表结构
数据库迁移代码
最佳实践
数据库自动缓存
视图
包含文件
后台兼容接口请求
后台菜单导入导出
权限的用法
table数据表格
cols
operat
_if
auth
titleField
field
tab
edit
selectList
valueParser
trueHide
fieldFormat
templet
defaultValue
search相关
time
defaultSearchValue
size
defaultToolbar
init
formFullScreen
toobar
limit
modifyReload
控制器
CURD方法
导出
控制器通用验证
dataBrage向js传递参数
组件控件
select
下拉菜单option拼接
lay-submit
paste-text粘贴
multiple-columns
editor
data-upload上传
tag-input标签输入
property-input动态字段输入
data-date时间控件参数
table-data列表选择器
city-picker城市选择器
copy-text
全局监听组件
data-request
data-open
内置定时器
并发模式
重置密码
系统配置
PHP助手函数
sysconfig
JS助手函数
checkMobile
empty
open 弹框
叠加loading
getDataBrage
getQueryVariable
扩展机制
事件扩展
实现事件
执行事件
事件列表
AdminLayoutRequireAfter
LoadMigrationFiles
AdminLoginIndex
AdminLoginForget
AdminLoginType
AdminMenuTab
AdminLayoutRequireBefore
自动更新
性能优化
精简代码
关闭数据库日志驱动
皮肤
正常
科幻
其他
切换模块时直接切换内容
关闭上传文件注入检测
代码编译原理
接入workerman和命令参数
升级TP6.1
Request的默认过滤
异步引入全局script
线上安装脚本
兼容PHP8.1
上传参数
给上传按钮设置的参数。

| 参数 | 说明 | 说明 |
|---|---|---|
| data-upload | 对应的input的name名称 | 必填 |
| data-upload-number | 单传还是多传 | ‘one’或其他,其他为多选 |
| data-upload-exts | 验证的图片扩展 | 默认 *,更多用法 见下面介绍 |
| data-upload-icon | 文件失效时显示图标 | 更多用法见下面介绍 |
| data-upload-sign | 分隔符 | 默认 竖线 |
| data-upload-accept | 上传类型 | 参数同layui的upload的accept一样 |
| data-upload-mimetype | 上传mime过滤 | 参数同layui的upload的acceptMime 一样 |
| data-upload-disable-preview | 是否开启文件预览 | 默认开启预览,设置为1关闭预览 |
| data-upload-filename-field | 文件原名赋值 | 将文件的原名赋值到另一个字段上 |
data-upload-exts
用法1:设置扩展名
直接设置扩展名,通过|拼接。
data-upload-exts="jpg|png|gif"
用法2:系统默认的扩展名
具体扩展名见下面:
data-upload-exts="*"
用法4:不限制扩展名
留空即可。
data-upload-exts=""
用法4:使用系统默认的扩展名分组
具体分组见下面。
// 系统支持的图片data-upload-exts="*image"// 系统支持的音乐data-upload-exts="*music"
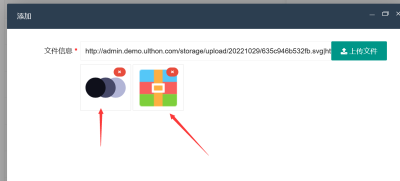
data-upload-icon
当图片失效时,预览的图片。但其他非图片文件会自动匹配对应类型的预览图标。一般不需要处理,系统会自动匹配。
如图,svg的图片会预览显示,但压缩包会显示为图标。

data-upload-accept
该参数将传递给layui的upload组件,参考:https://layui.gitee.io/v2/docs/modules/upload.html#options

data-upload-filename-field
可以将文件的原名赋值到另一个字段上。

系统默认扩展名
上面的介绍了很多属性都会用到系统默认的扩展名,具体的内容如下:
{// 图片扩展名数组'image': ['jpg', 'jpeg', 'png', 'gif', 'bmp', 'ico', 'webp', 'svg'],// word扩展名数组'word': ['doc', 'docx'],// excel扩展名数组'excel': ['xls', 'xlsx'],// ppt扩展名数组'ppt': ['ppt', 'pptx'],// pdf扩展名数组'pdf': ['pdf'],// 压缩文件扩展名数组'zip': ['zip', 'rar', '7z'],// 文本文件扩展名数组'txt': ['txt'],// 音乐文件扩展名数组'music': ['mp3', 'wma', 'wav', 'mid', 'm4a'],// 视频文件扩展名数组'video': ['mp4', 'avi', 'wmv', '3gp', 'flv'],// visio扩展名数组'visio': ['vsd', 'vsdx'],'file': []}
具体以源代码为准
当我们希望上传图片时,可以使用*image,此时要求扩展名为['jpg', 'jpeg', 'png', 'gif', 'bmp', 'ico', 'webp', 'svg']。
如果希望上传视频时,可以使用*video,此时要求的扩展名为['mp4', 'avi', 'wmv', '3gp', 'flv']。
如果希望上传以上所有的,直接使用*。
如果不限制扩展名,留空即可。
额外的分组
*officeword,excel,ppt,pdf
*mediaimage,music,video
框架对部分扩展名进行了组合,比如office,由word,excel,ppt,pdf组合。所以同时支持*office的写法。此时可以设置:data-upload-exts="*office",这样将这些分组的扩展名。
示例
<div class="layui-form-item"><label class="layui-form-label required">用户头像</label><div class="layui-input-block layuimini-upload"><input name="head_img" class="layui-input layui-col-xs6" lay-verify="required" lay-reqtext="请上传用户头像" placeholder="请上传用户头像" value="/static/common/images/head.png"><div class="layuimini-upload-btn"><span><a class="layui-btn" data-upload="head_img" data-upload-number="one" data-upload-exts="*image" data-upload-icon="image"><i class="fa fa-upload"></i> 上传</a></span><span><a class="layui-btn layui-btn-normal" id="select_head_img" data-upload-select="head_img" data-upload-number="one" data-upload-mimetype="image/*"><i class="fa fa-list"></i> 选择</a></span></div></div></div>
原文标题:data-upload上传
原文文档:ulthon_admin
原文地址:https://doc.ulthon.com/read/augushong/ulthon_admin/635c9068b9bdd/zh-cn/2.x.html
原文平台:奥宏文档
2.x