ulthon_admin
欢迎
目录和文件规范
系统架构
命名规范
php-cs-fixer
public/static目录规范
app/common目录规范
command tools 规范
数据库规范
CURD
生成方案
CURD命令行
SCHEME机制
表结构
数据库迁移代码
CURD 命令使用指南与 Scheme 机制详解
最佳实践
数据库自动缓存
数据库调试
视图
包含文件
后台兼容接口请求
后台菜单导入导出
权限的用法
table数据表格
cols
operat
_if
auth
titleField
field
tab
edit
selectList
valueParser
trueHide
fieldFormat
templet
defaultValue
search相关
time
defaultSearchValue
size
defaultToolbar
init
formFullScreen
toobar
limit
modifyReload
控制器
CURD方法
导出
控制器通用验证
dataBrage向js传递参数
组件控件
select
下拉菜单option拼接
lay-submit
paste-text粘贴
multiple-columns
editor
data-upload上传
tag-input标签输入
property-input动态字段输入
data-date时间控件参数
table-data列表选择器
city-picker城市选择器
copy-text
全局监听组件
data-request
data-open
内置定时器
并发模式
重置密码
系统配置
PHP助手函数
sysconfig
JS助手函数
checkMobile
empty
open 弹框
叠加loading
getDataBrage
getQueryVariable
扩展机制
事件扩展
实现事件
执行事件
事件列表
AdminLayoutRequireAfter
LoadMigrationFiles
AdminLoginIndex
AdminLoginForget
AdminLoginType
AdminMenuTab
AdminLayoutRequireBefore
自动更新
性能优化
精简代码
关闭数据库日志驱动
皮肤
正常
科幻
其他
切换模块时直接切换内容
关闭上传文件注入检测
代码编译原理
接入workerman和命令参数
升级TP6.1
Request的默认过滤
异步引入全局script
线上安装脚本
兼容PHP8.1
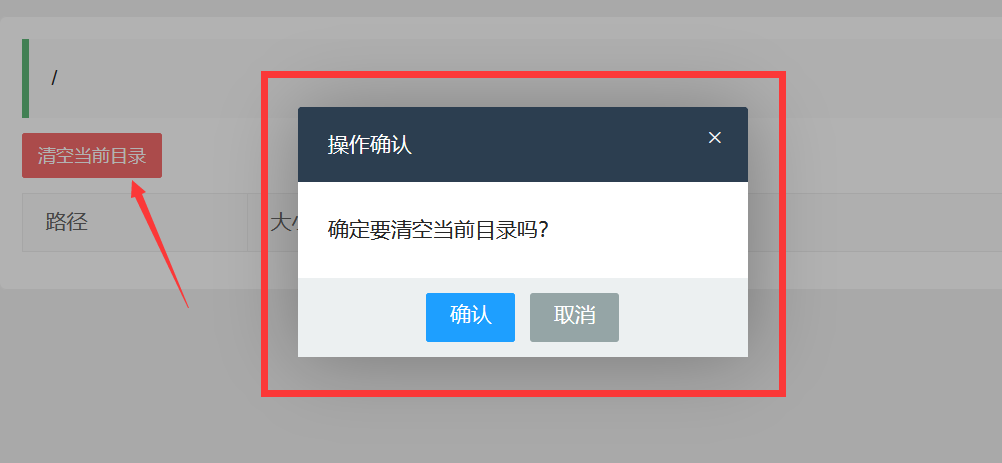
data-request
发起一个confirm确认框。
效果

用法
给任意元素添加data-request属性即可。
<div data-request="{:url('index')}">签约</div>
参数
data-direct
点击确认之后,直接跳转而不是发起ajax。
data-title
自定义提示语,默认为:确定进行该操作?
data-checkbox
获取表格中的选中项,获取当前页面的表格实例,并获取选择的值。需要配合data-table参数
data-table
表格实例的ID
data-field
使用data-checkbox时使用默认是id,获取和提交的表格的字段。
data-end-method
默认为:reload-table,刷新表格,
refresh-page点击确认后刷新页面
原文标题:data-request
原文文档:ulthon_admin
原文地址:https://doc.ulthon.com/read/augushong/ulthon_admin/6343ea030c831/zh-cn/2.x.html
原文平台:奥宏文档
2.x