表格选择器,能够直接打开对应的列表表格选择数据,支持多选和单选。
使用curd命令时,如果是关联表或明确指定table,则会使用本组件生成代码。
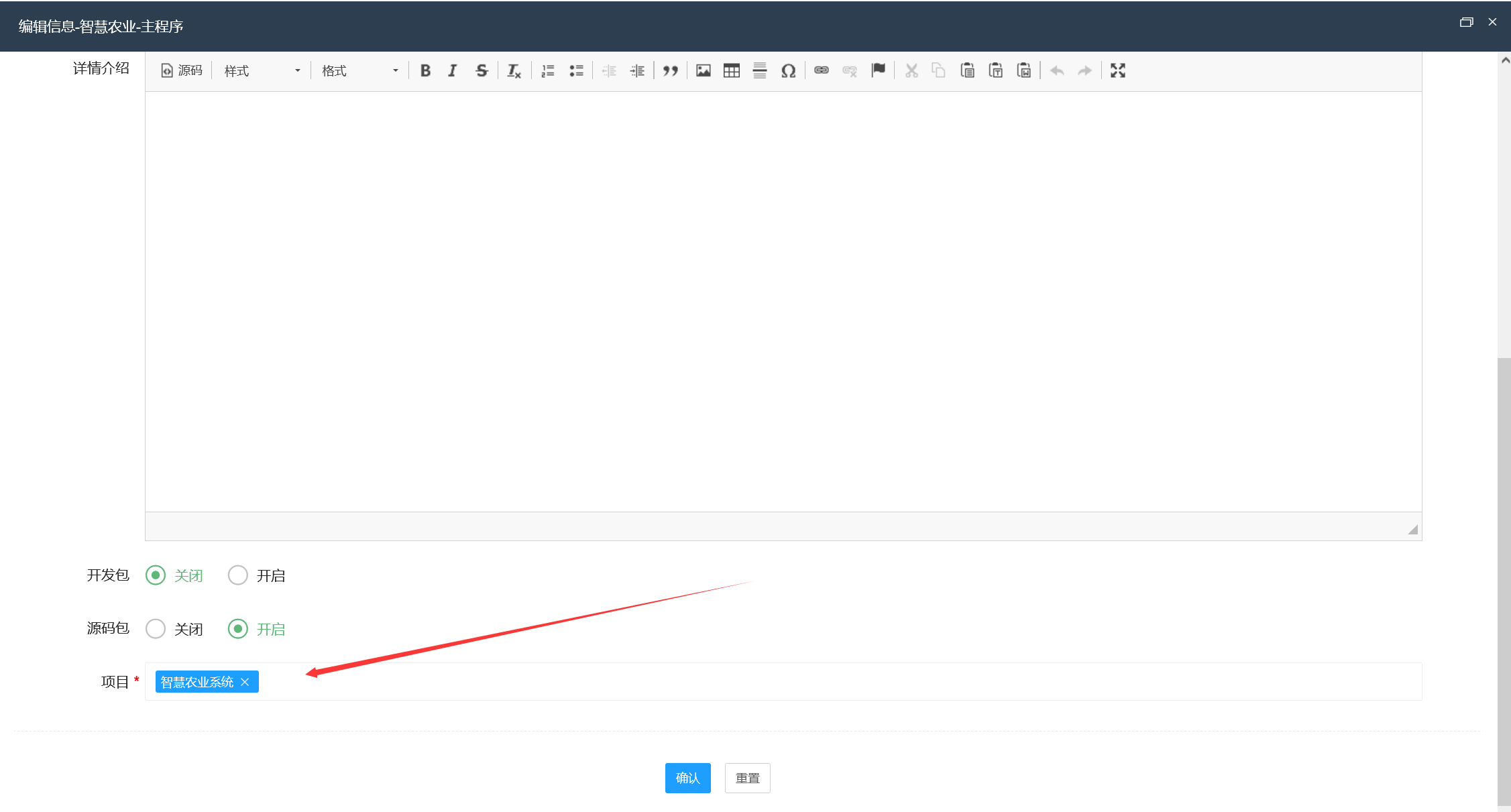
效果截图
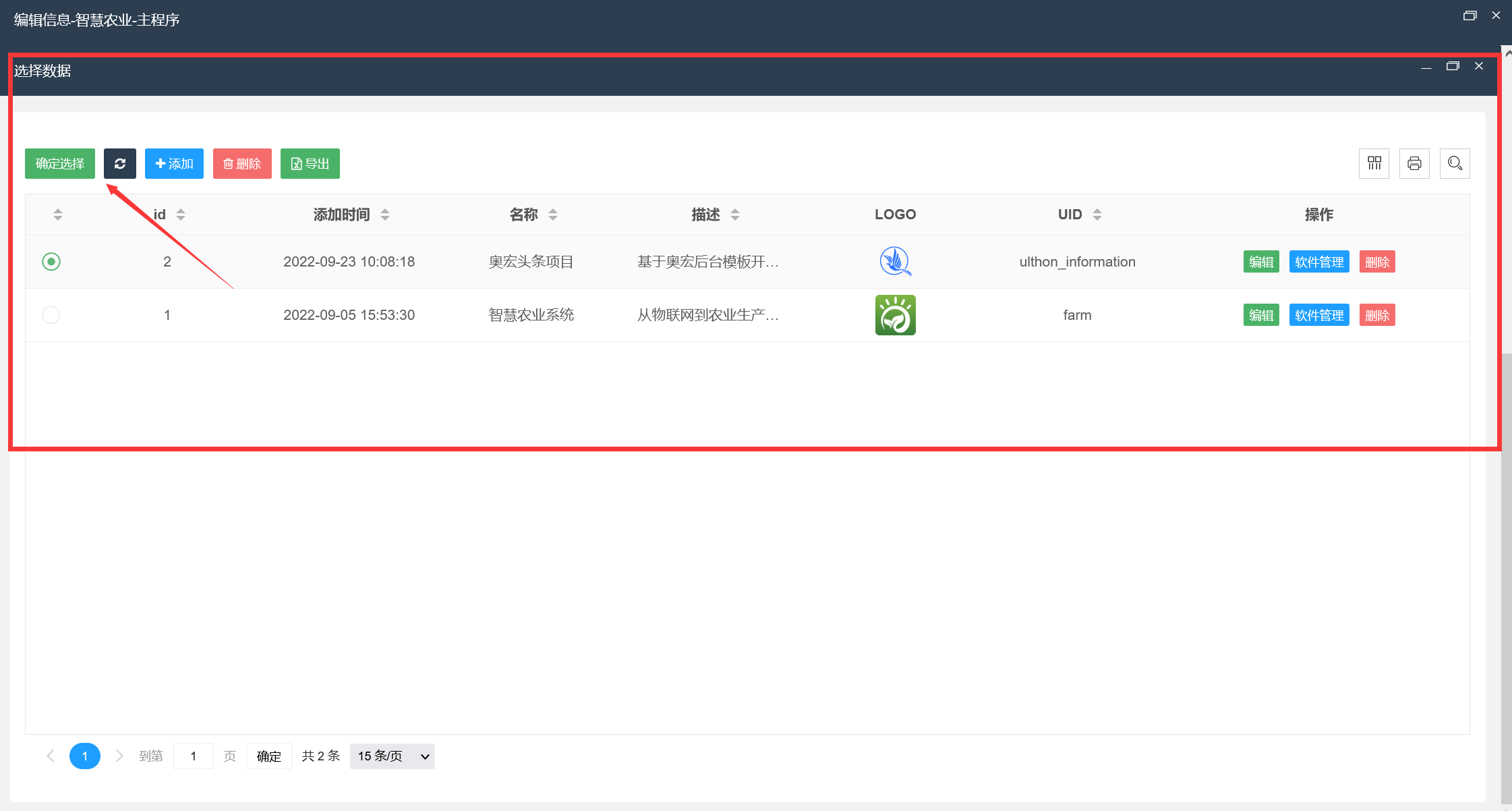
会在表单中生成一个选择框,点击之后打开弹框,选择对应的数据。


打开的弹框页面就是实际的curd生成的页面,一般的定制开发不会影响表格选择器。
代码
<div class="layui-form-item"><label class="layui-form-label">软件</label><div class="layui-input-block"><div data-toggle="table-data"data-index="{:__url('app.program/index')}"data-select-index="{:__url('app.program/index',['status'=>1])}"data-readonly="1"data-select-type="radio"data-select-value="{$row.program_id|default=''}"data-value-field="id"data-name="program_id"data-field-name="title"data-type="input"data-required="1"></div></div></div>
参数
data-index
要加载数据的地址,一般是curd生成的页面地址,建议使用__url助手函数生成。
data-select-index
v2.0.114+
要打开的表格的页面,可不填,默认使用data-index。一般是curd生成的页面地址,建议使用__url助手函数生成。
有时候我们希望在打开页面选择时,传递特殊的参数,比如只加载status为开启的数据,这时候就可以在这个参数传递对应的值,比如
data-select-index="{:__url('site.category/index',['status'=>1])}"
然后在对应的表格页面上获取url中的参数,实现默认搜索:
defaultSearchValue: ua.getQueryVariable('status', '')
这样,在新打开的页面中,就只会加载status为1的数据了。
我们不能直接把status参数加到data-index的链接上,这可能导致表单中无法预览数据(因为数据的status被禁用了)
data-readonly
只读模式,不能选择和单选
data-select-type
选择器模式:
- 单选:
radio - 多选:
checkbox
data-select-value
表单提交数据库的值,一般是要选择的数据的主键id。
这里提交的是program表的主键ID,存储的字段名是program_id
data-select-value="{$row.program_id|default=''}"
data-value-field
打开的表格中,要选择的字段,如果不需要选择id,也可以选择title。
不过使用title时,可能再次打开弹框,会导致重名的title同样被过滤。
data-name
表单要提交的name,相当于input的name属性
data-field-name
匹配到数据后对应的名称,比如提交的id是1,这里会查询到1对应的记录的title字段。
data-required
是否必填
data-width
弹框宽度,默认自动获取
data-height
谭康高度,默认自动获取
data-placeholder
placeholder内容
data-type
输入框类型,支持:input,textarea
data-selectConfirmCallback
回调函数名,挂载到window上的一个函数,默认为:onTableDataConfirm,请不要冲突,如果冲突可以自定义一个名称。
data-trim
v2.0.113+
提交时是否在两侧添加逗号,,默认0,只有在多选时生效。
单选时无论如何设置,都不会拼接逗号。在多选时默认会拼接逗号。设置为1不会拼接逗号。
当多选时可以用like "%,id,%" 的方式查询,并且不影响直接in查询。(影响sql的in语句,但是tp会处理这种情况,会清空右侧的逗号,左侧拼接0,如果你的数据存在0,那么需要注意这一点)
原文标题:table-data列表选择器
原文文档:ulthon_admin
原文地址:https://doc.ulthon.com/read/augushong/ulthon_admin/632d141dcc809/zh-cn/2.x.html
原文平台:奥宏文档